CDN+Github搭建图床
前期搭建博客的时候,老是遇到图片无法加载、加载出错等等问题,很是烦恼。于是想搭建一个图床,进行个人博客图片的存储、显示使用。
利用GitHub+jsDelivr+PicGo搭建免费图床,CDN图床就是这么朴实无华,是基于免费CDN与免费开源网站制作的免费CDN图床。
前言
- 用 markdown 写博客,想插入一些图片,如果采用本地存储方式,上传博客时插入的图片路径就找不到了,需要手动再把图片上传上去,并且修改路径,很麻烦,可以考虑将图片上传至图床生成 URL,直接在markdown 引入url。
- 现在国内用的各种图床,例如,微博图床、SM.MS、Imgur、七牛云、又拍云、腾讯云COS、阿里云OSS等都有各种限制,或者需要收费。
- 使用GitHub仓库创建一个图床,存在的问题是国内访问github的速度不是很快,可以利用jsDelivr CDN加速访问(jsDelivr 是一个免费开源的 CDN 解决方案)国内该平台是首个「打通中国大陆与海外的免费CDN服务」,网页开发者无须担心中国防火墙问题而影响使用。
具体步骤
- 新建github仓库
- 生成一个token密钥
- 下载PicGo、配置
1、新建一个github仓库
注意设置为公开即可,其他无需注意
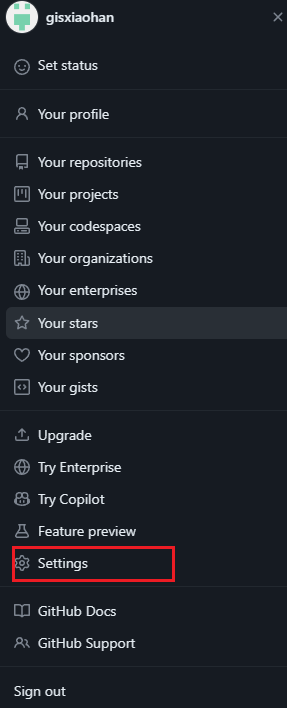
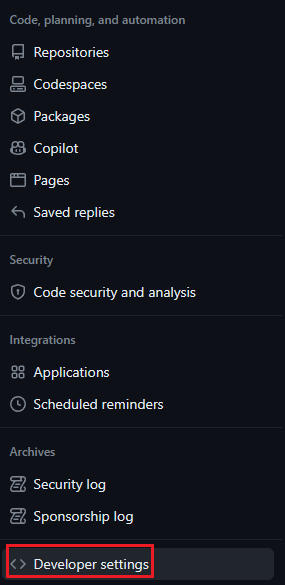
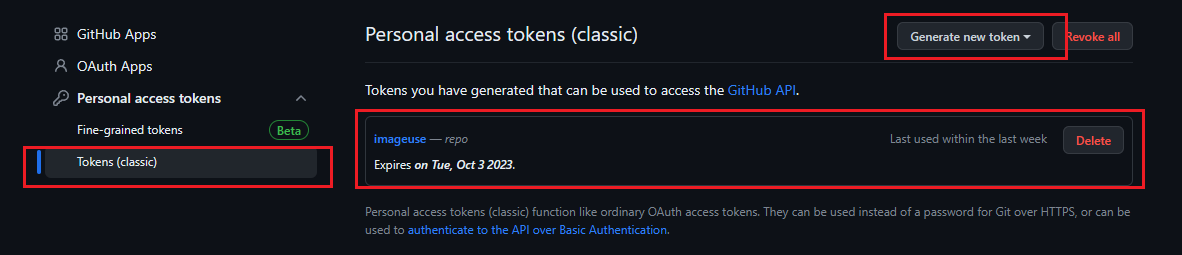
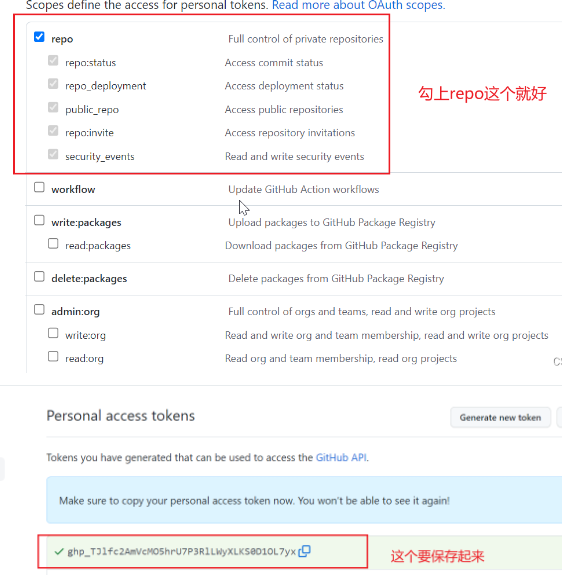
2、生成token密钥
settings->developer settings->personal access tokens->Token




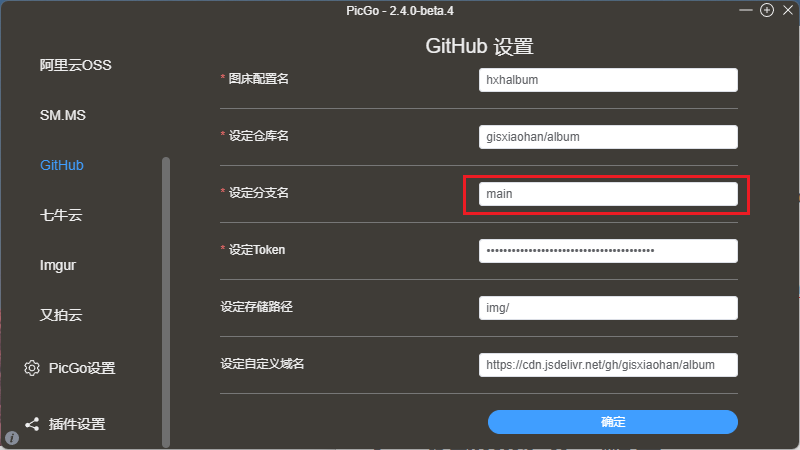
3、下载PicGo、配置
https://github.com/Molunerfinn/PicGo

- 仓库名:前面新建的仓库,格式:
<用户名>/<仓库名> - 分支名:填写主分支
main即可 - Token:前面生成的token密钥
- 存储路径:按你自己的需求填写
- 自定义域名:图片上传后,PicGo 会按照
自定义域名+上传的图片名的方式生成访问链接,此处我们填写jsDelivr的CDN加速地址,格式:https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>
到这里就搭建完成了,输入url地址即可访问。

原文链接
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 心随天地走,意被牛羊牵!
评论